本文共 950 字,大约阅读时间需要 3 分钟。
本节书摘来自异步社区《移动App测试的22条军规》一书中的第5章,第5.1节横竖屏幕测试,作者 黄勇,更多章节内容可以访问云栖社区“异步社区”公众号查看
5.1 横竖屏幕测试
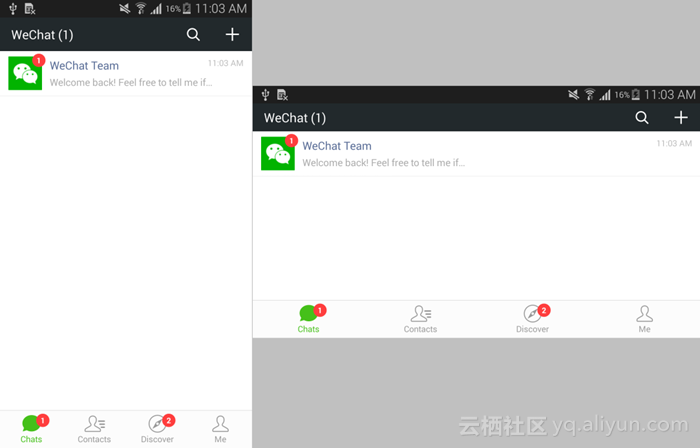
移动App测试的22条军规在移动设备上做用户体验测试,最容易想到的就是对App做横竖屏幕的测试,来观察App的显示效果。首先需要被测试的App支持横竖屏。如果App不支持行不行呢?其实也是可以的,但是随着大屏幕手机的流行,连保守的iPhone都发布了5.5英寸屏幕的iPhone 6Plus,可见大屏幕手机是很有吸引力的。用户在操作大屏幕手机的时候,通常选用的都是横屏来使用App的。所以大家就尽量确保App支持横屏操作吧(如图5.3所示)。

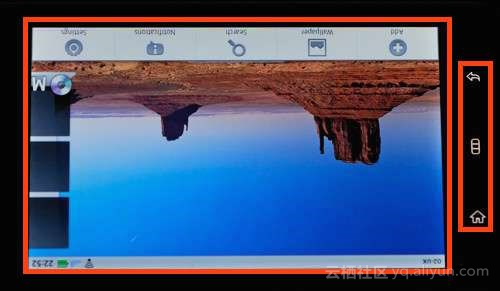
其次,要解决横竖屏切换的问题。别看这是个很简单的功能,貌似只要在代码中设置支持横竖屏显示就可以避免横竖屏切换出现问题。但实际上,在某些情况下App代码有可能破坏了屏幕旋转的功能,比如说在App中的某些页面限制了屏幕显示的方向(如图5.4所示)。

在图片上我们可以看见App展示内容的方向和设备横屏的方向不一致
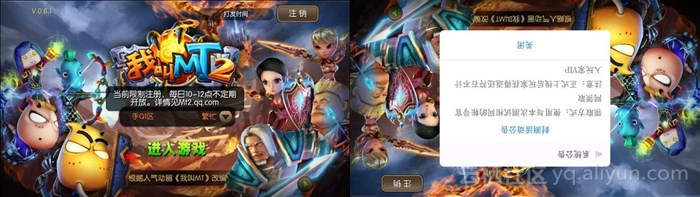
除此之外,还需要注意在App中嵌入了WebView的页面的显示。在支持横竖屏切换的App中的页面嵌入了WebView,当WebView读取完成时,有可能横竖屏切换功能就被破坏了(如图5.5所示,游戏中这种弹出页面就破坏了横竖屏的切换)。

当把移动设备向右横屏(设备底部在左手边),然后打开App,App本身显示正常。但是当有WebView弹出的时候,页面会反向;而当设备向左横屏的时候,却没有这个问题
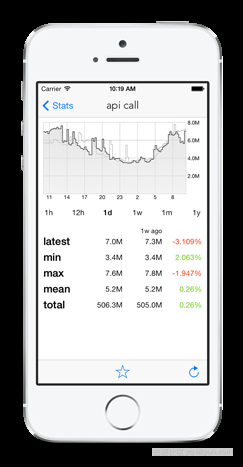
值得一提的是,如果App支持显示图表,测试人员更需要关注图表在横竖屏之间的切换,因为横竖屏的显示宽度不一样,图表在不同屏幕状态下,显示的内容和样式很可能也是不一样的(如图5.6所示)。
在测试中,测试人员最好对每个页面都进行横竖屏显示的测试。当然,要更加关注于嵌入WebView和其他弹出式的控件的页面,以及图表这类可能因屏幕宽度和高度不同而改变显示内容和效果的页面。

对于可以设置横竖屏显示的App,一旦设置了横屏或者竖屏,从启动App开始到关闭App为止,用户所有操作的页面都应该以设置的屏幕显示方向显示,不能出现有些页面横屏,有些页面竖屏这种混杂显示的问题。
转载地址:http://qoxba.baihongyu.com/